12.WordPressに記事を書いて編集をしてみよう
ここまでできたらWordPressの形は完成しましたので、記事の投稿をしていきましょう・
WordPressには、記事が書けるページ、記事投稿ページと固定ページの2種類あります。
・記事投稿ページ

記事投稿ページでは通常のブログのような使い方ができます。
投稿記事はカテゴリー別けができ、記事の内容を整理して書くことがます。
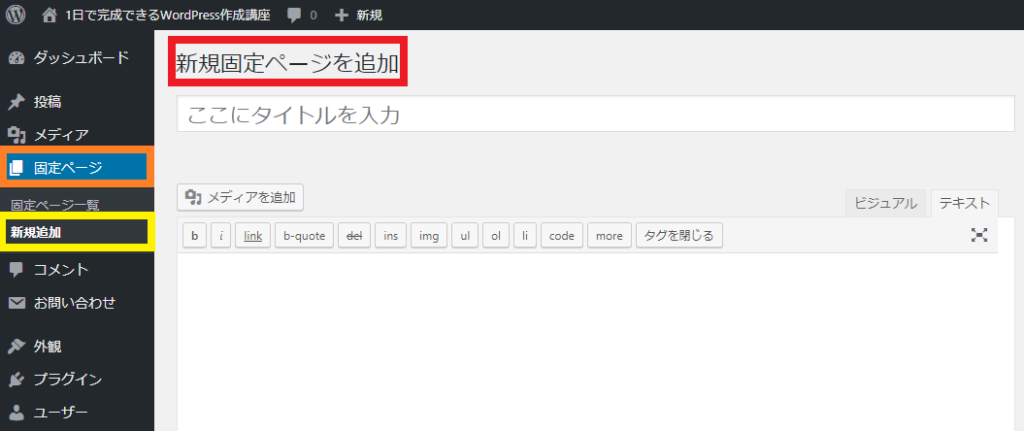
・固定ページ

WordPressの固定ページの作成のしかたにも書きましたが、固定ページは、「アクセス」のページや「お問い合わせ」「会社概要」「運営者情報」などの更新性のない(少ない)ページを作る時に使います。
・カテゴリーの設定方法
カテゴリーとは、記事を書くときにその内容によって分けて整理するのに便利です。
「お知らせ」「更新情報」「今月の予定」「店舗案内」「新商品の紹介」など、事業所や店舗などの情報を書いたり、「私のおすすめ」「日記」など個人が情報発信する場合にもカテゴリー分けをしておくと管理がしやすくなります。
ここではWordPressのカテゴリーの設定方法について解説していきます。
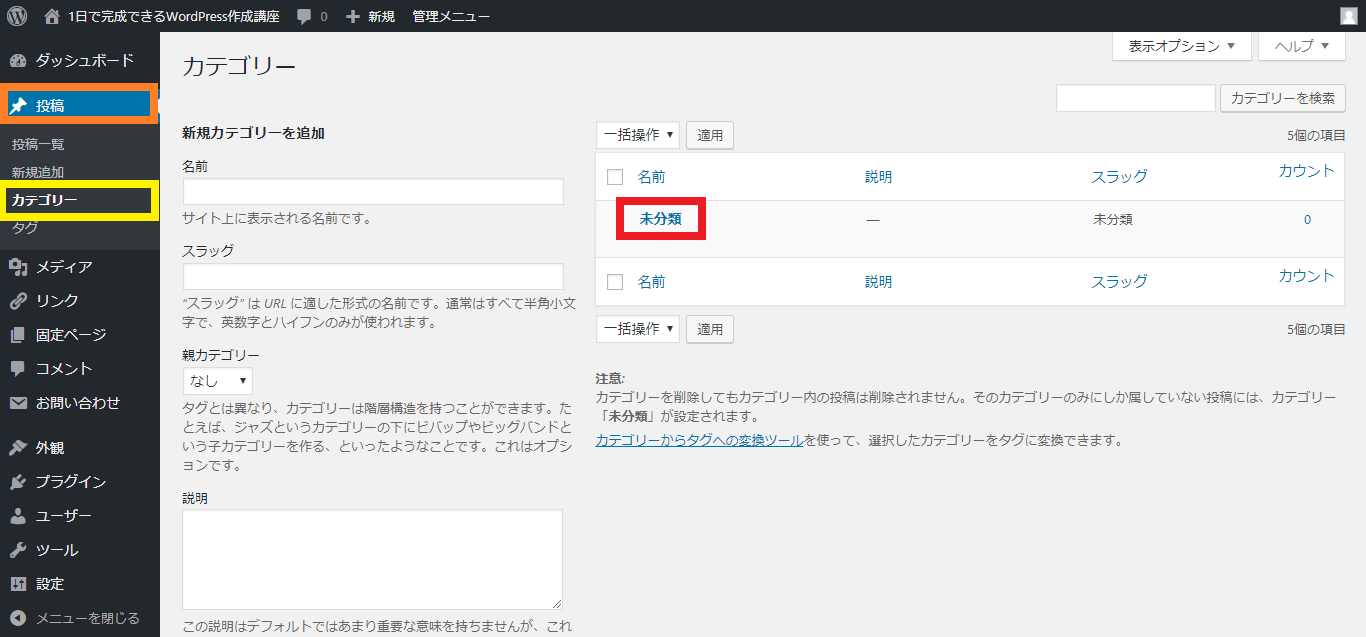
ダッシュボードの「投稿」→「カテゴリー」をクリックするとこのような画面になります。
WordPressをインストールしたばかりの初期状態では「未分類」というカテゴリーが作られています。

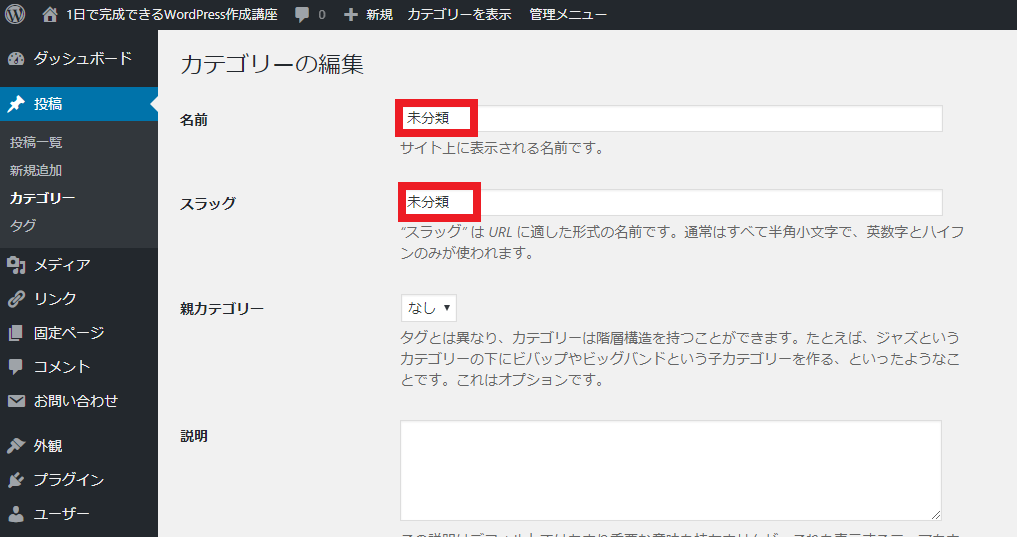
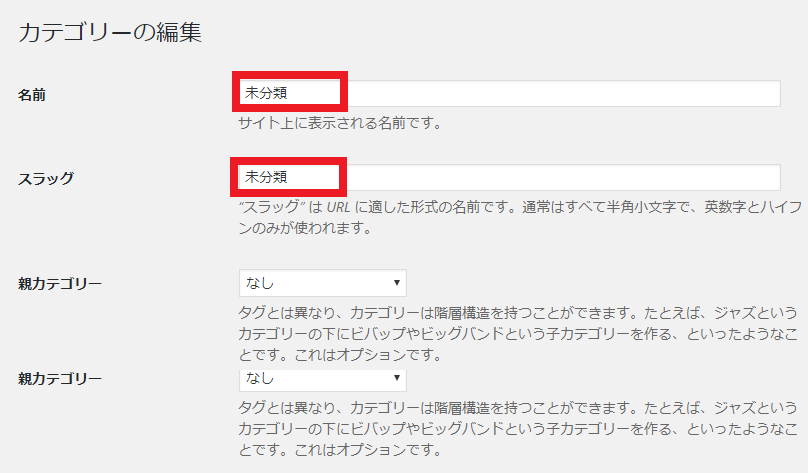
「未分類」の上にマウスを持っていき「編集」をクリックするとこのような画面になります。

この「未分類」を書き替えてみましょう。

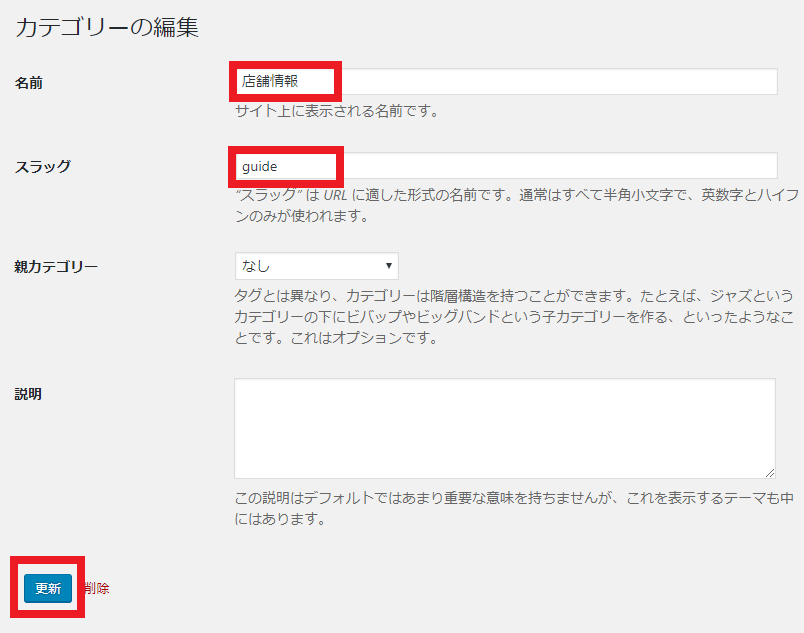
「未分類」を消して、そこに「店舗情報」と書き替え、スラッグに「guide」と入力して、「更新」ボタンをクリックします。
※スラッグに「guide」でも「tenpojouhou」でも「tenpo」でも「半角英数字」であればOKです。

すると、カテゴリーが「未分類」から「店舗情報」に変わります。

さらにカテゴリーを増やしたいときには、どうするか?
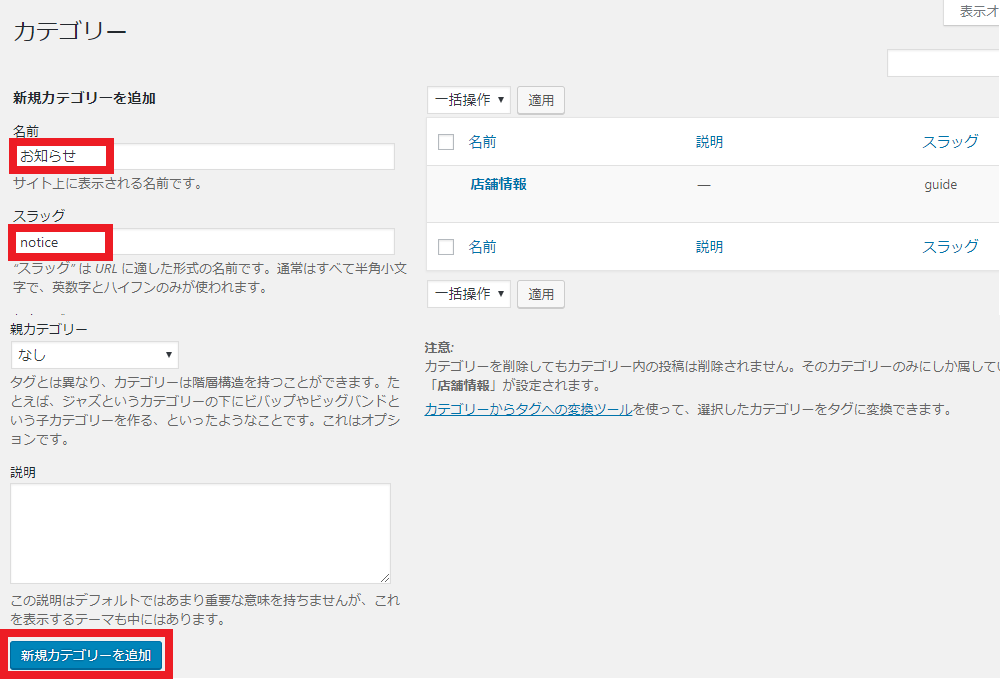
新規カテゴリーを追加の欄に「お知らせ」、スラッグに「notice」と入力して、「新規カテゴリーを追加」ボタンをクリックします。
※スラッグは「oshirase」でもOKです。

すると、「店舗情報」の下に「店舗情報」が追加されます。

このようにしてカテゴリーを作っていくことができます。
かんたんでしょ!
記事の投稿・追加・編集をしてみよう
次はいよいよWordPressに記事を書いていきます。
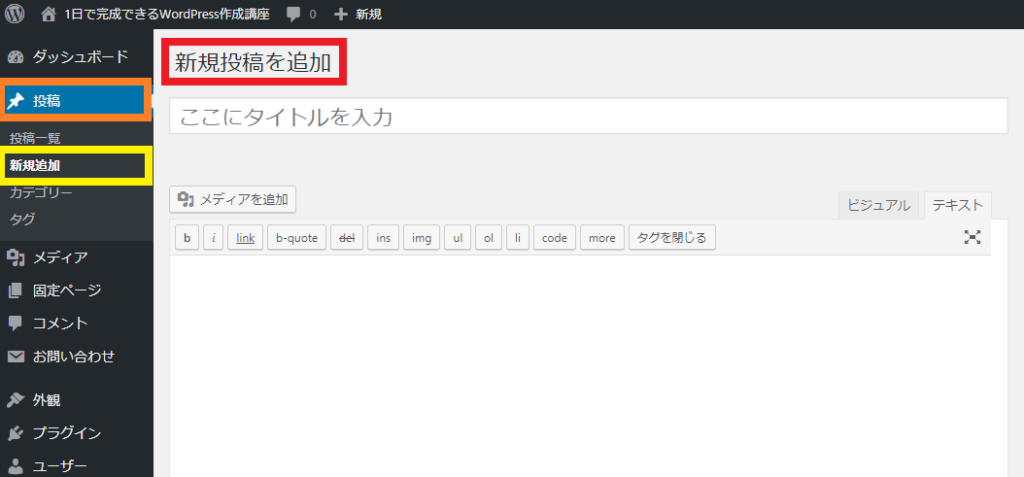
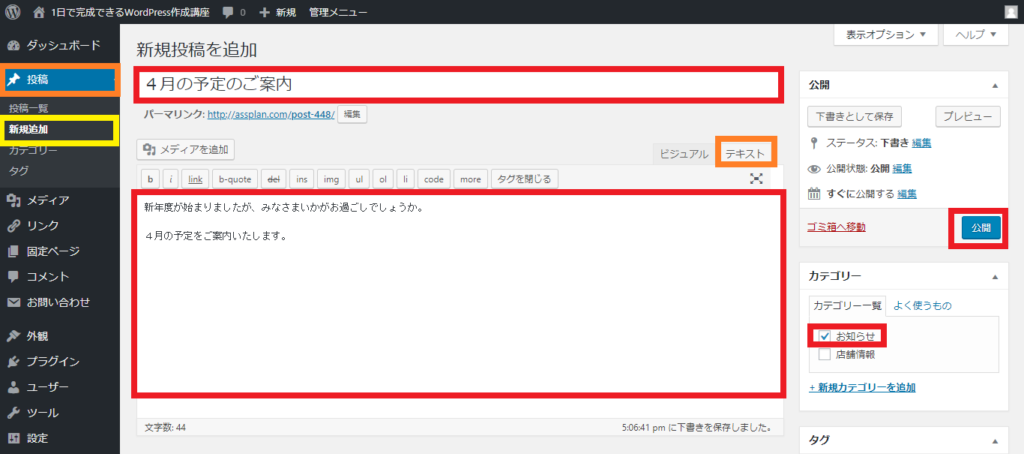
「投稿」→「新規追加」をクリックしたらこのような画面になります。
例えば、
・記事タイトル欄に「4月の予定のご案内」
・記事欄には以下のような内容を書きます。
・カテゴリーの「お知らせ」にチェックを入れます。
(さっき作ったカテゴリーですね。)
・入力できたら、右にある「公開」ボタンをクリックします。
※このときに「テキスト」編集(オレンジ色の囲み)になっていることを確認してください。

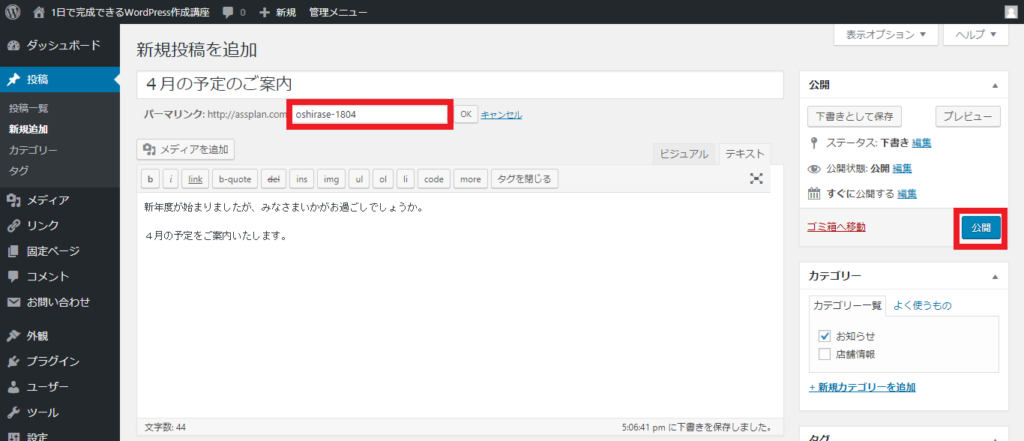
次に「パーマリンク」の編集をしておきましょう。
何もしないと「記事タイトル」がそのまま表示されますので、半角英数字で書き直しておきましょう。
下の画面の場合は、https://assplan.com/4月の予定のご案内/となっているので、すぐ右の「編集」ボタンをクリックして
https://assplan.com/oshirase-1804/に直します。

サイトを確認すると、「4月の予定のご案内」と記事が表示されます。
右側のサイドバーにも最近の投稿に「4月の予定のご案内」、カテゴリーに「お知らせ」、アーカイブに「2018年3月」と表示されます。

よ~く見てみてください!
これで記事の投稿はできていますが、何かひとつ表示されていませんよね?
はい、記事の左側には「NO IMAGE」という四角い画像が表示されているところです。
これを「アイキャッチ画像」といいます。
次は、この「アイキャッチ画像」を入れる方法を説明していきます。
WordPressにアイキャッチ画像を入れる方法
はじめにアイキャッチ画像に使う画像を「WordPress用フォルダ」に保存しておきます。
ここでは、PATAKUSO(ぱたくそ)というフリー画像を利用します。
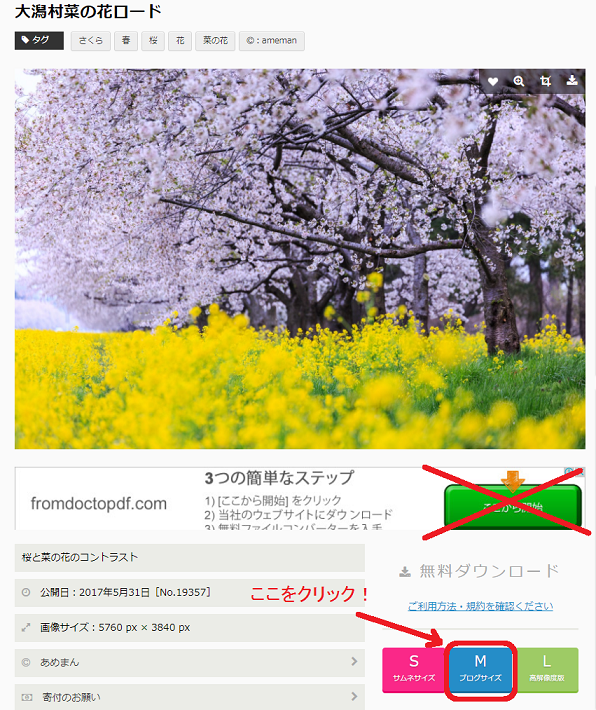
(2)この中から左上の「桜の写真」を選びます。

桜の写真をクリックするとこのような画面に変わりますので、その下の「M ブログサイズ」をクリックします。
※注意してください。「ダウンロード」ボタンではなく「M ブログサイズ」の方です!

(3)保存先を「WordPress用フォルダ」に指定して保存します。

ここからWordPressにアイキャッチ画像を入れていきましょう。
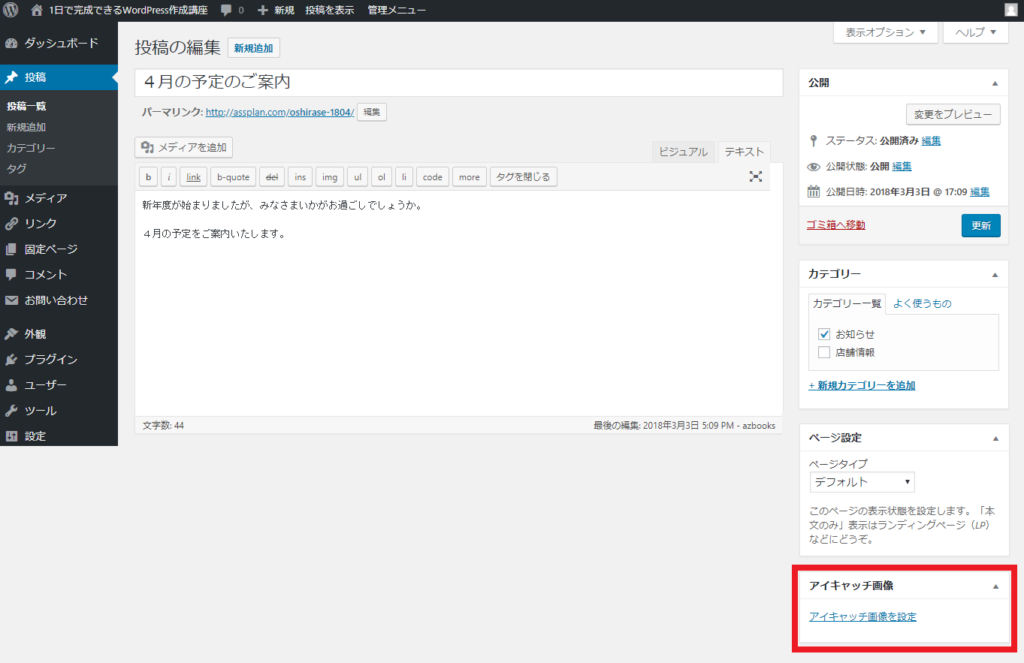
「投稿」→「投稿一覧」をクリックして、「4月の予定のご案内」を出してください。
その画面の右下を下までスクロールすると、「アイキャッチ画像」というパーツがあります。
そこで、「アイキャッチ画像を設定」をクリックします。

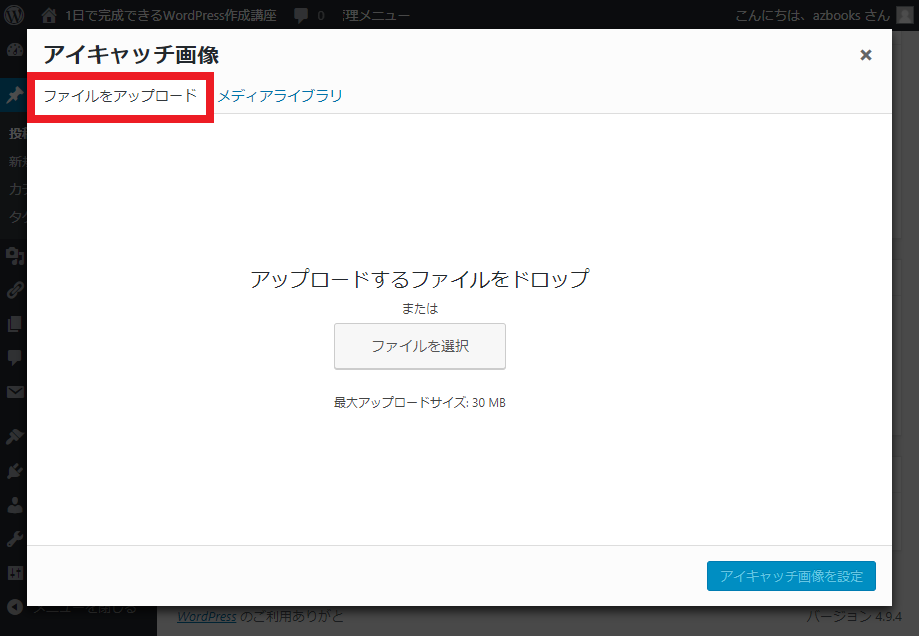
すると、このような画面が出てきます。

「ファイルをアップロード」になっていることを確認して、「WordPress用フォルダ」を開きます。
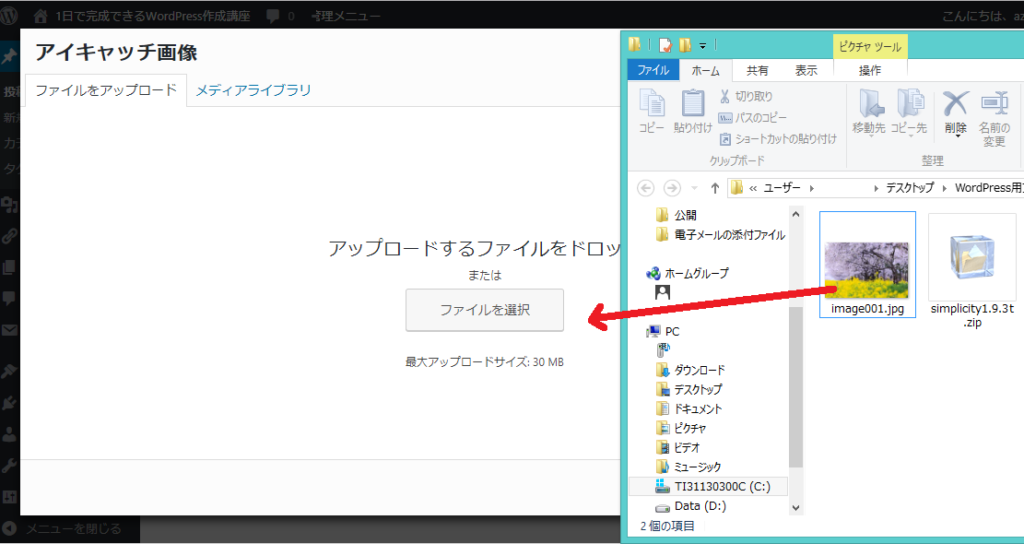
その中の「image001.jpg」という画像を「ファイルを選択」というボタンの上にドロップします。
※正確に動かさなくても、だいたいそのあたりにドロップしたらOKです。
※「WordPress用フォルダ」の中には、あらかじめ画像を保存しておいてください。

すると、このように画像が移動して表示されますので、「アイキャッチ画像を設定」をクリックします。

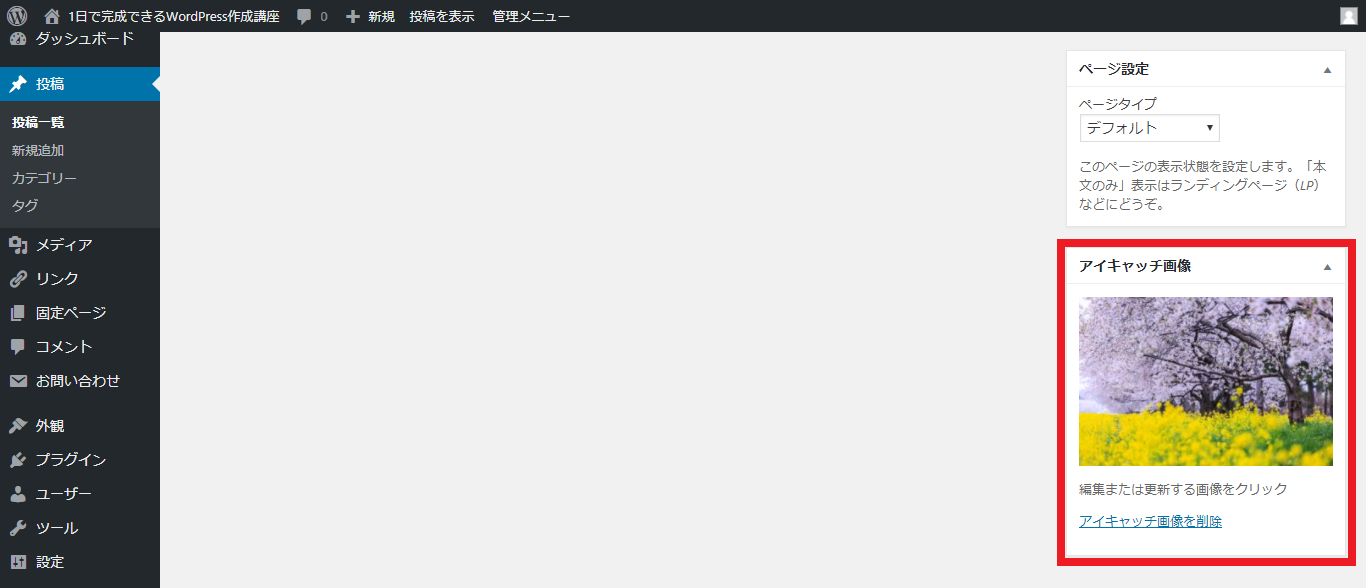
すると、記事投稿ページの「アイキャッチ画像」のところに「image001.jpg」という画像が表示されます。
右上の「更新」ボタンをクリックします。

サイトを確認すると、「4月の予定のご案内」という記事の左側に、この「アイキャッチ画像」が表示されます。

以上が記事の書き方、カテゴリーの作り方、アイキャッチ画像の入れ方でした。
これでWordPressの記事を書くことができます。
ここまでできたら基本的な機能はほとんど使えますので、すぐに自分で記事を書いたり編集したりすることができます。
最後にあと1ステップです。
記事の中に写真や画像を入れたりしてオリジナルのサイトを作っていきましょう。
