9.WordPressの固定ページの作成のしかた
「固定ページ」というのは、「アクセス」のページや「お問い合わせ」「会社概要」「運営者情報」などの更新性のない(少ない)ページを作る時に使います。
ここでは、8.WordPressのプラグインの追加のしかたでインストールしたプラグインを利用して2つの固定ページの作成をします。
お問い合わせフォームの作り方
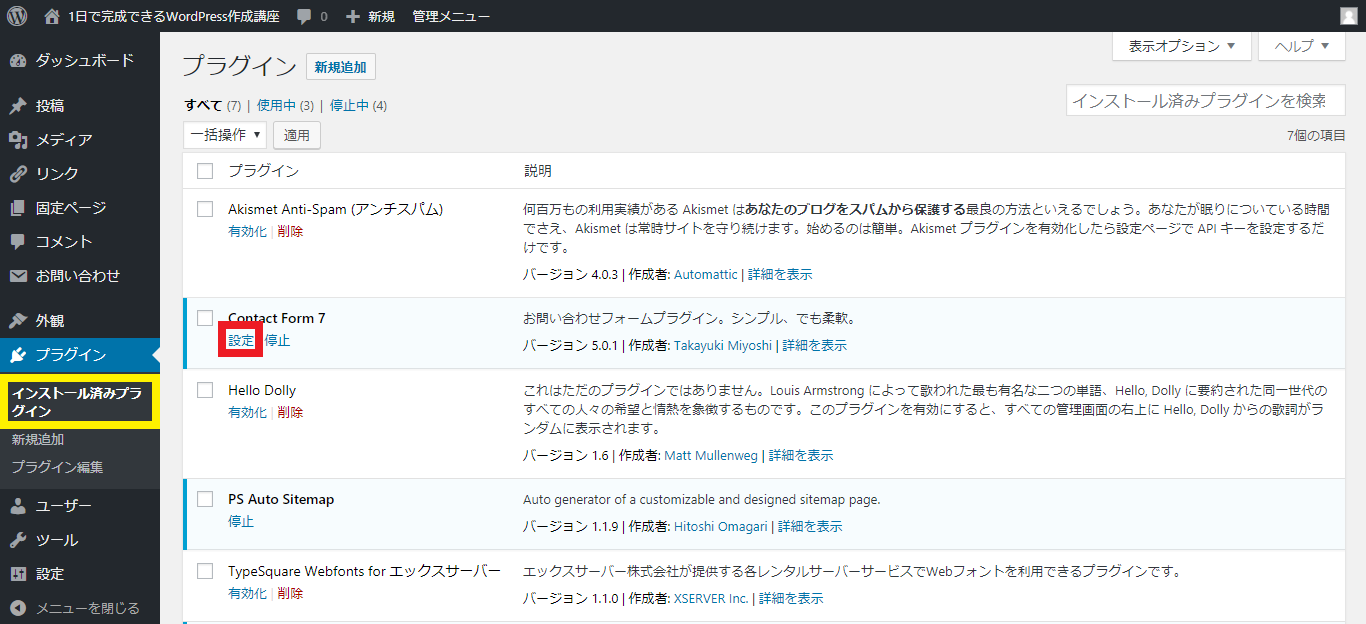
「プラグイン」→「インストール済みプラグイン」と進み、「Contact Form 7」の設定をクリックします。
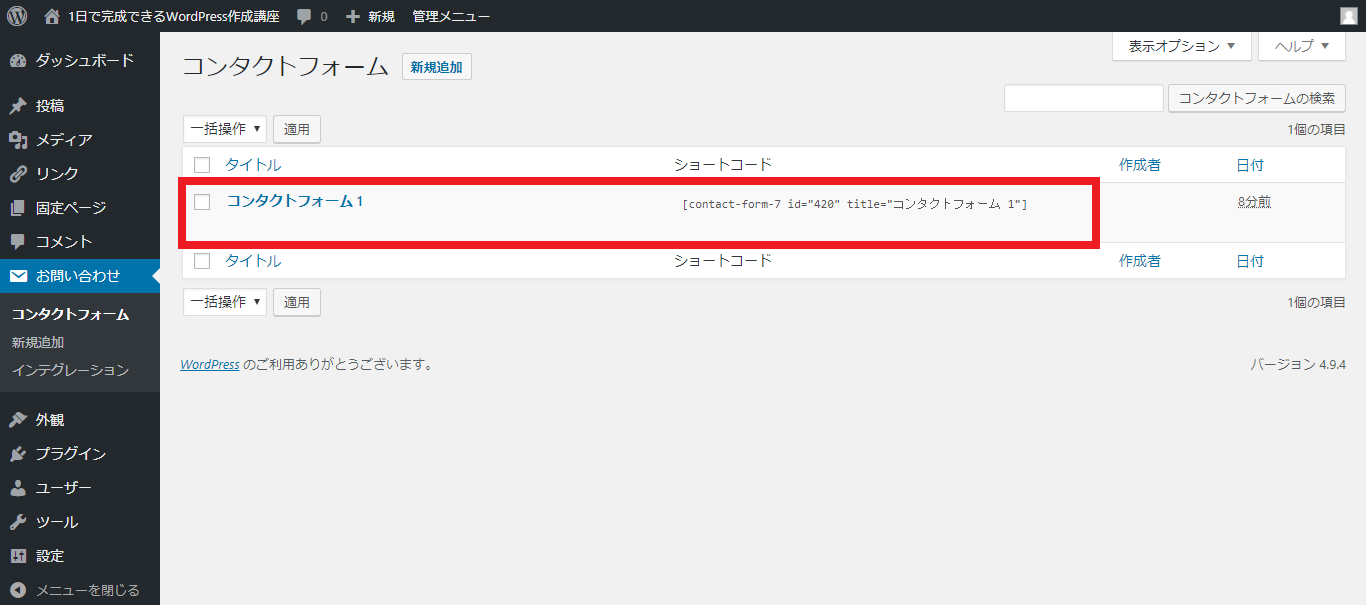
すると、このような表示がででますので、「ショートコード」の部分をコピーしておきます。
[contact-form-7 id=”7″ title=”コンタクトフォーム 1″]
※この一行ではなく、「実際に表示されたショートコード」をコピーしてください!
「固定ページ」→「新規追加」をクリックします。
以下のように「お問い合わせ」を記入します。
そのすぐ下の「パーマリンク」を「form」に編集してください。
※このとき、「テキスト」編集になっていることを確認してください。(オレンジ色の囲み部分)
そして青い「公開」ボタンをクリックします。
すると、「固定ページ一覧」に「お問い合わせ」が作成されています。
固定ページを作成したら、11.WordPressのメニューの設定のしかたを見て、作成した固定ページをメニューに追加してください。
サイトを見てみると、このように「お問い合わせ」というメニューが追加されます。

「お問い合わせ」をクリックするとお問い合わせフォームの画面になります。

これで、あなたのサイトへのお問い合わせが届くようになります。
サイトマップの作り方
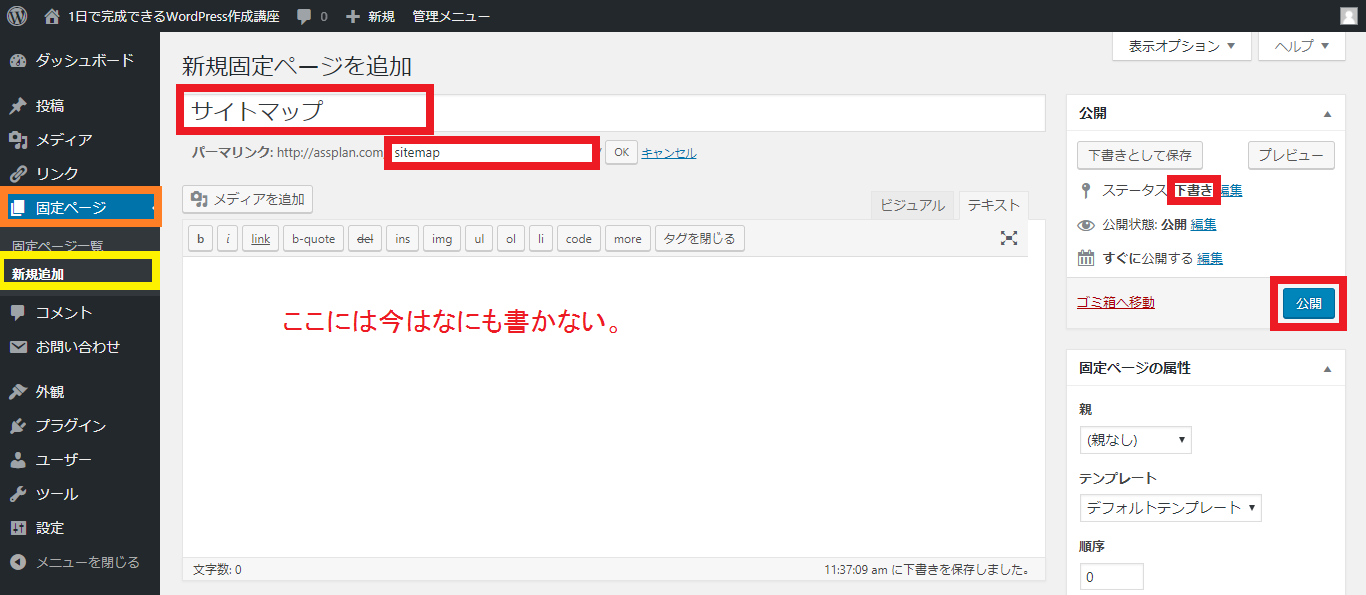
「固定ページ」→「新規追加」をクリックします。
以下のように「サイトマップ」を記入します。
そのすぐ下の「パーマリンク」を「sitemap」に編集してください。
※このとき、「テキスト」編集になっていることを確認してください。(オレンジ色の囲み部分)
そして青い「公開」ボタンをクリックします。
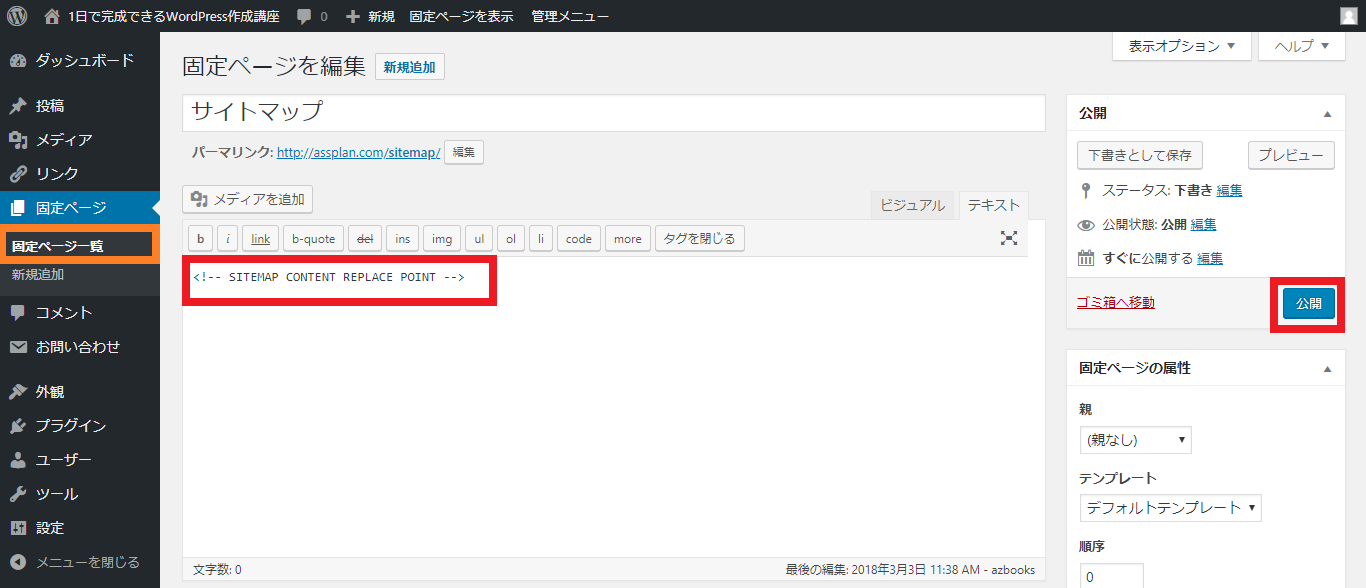
すると、「固定ページ一覧」に「サイトマップ」が作成されています。
「設定」の下にある「PS Auto Sitemap」をクリックするとこのような画面になるので、「以下のコード」をコピーしておきます。
「固定ページ一覧」の「サイトマップ」に移動してコピーしたコードを貼り付けて「公開」ボタンをクリックします。
ここで作った固定ページをメニューに追加して、サイトを見ると「サイトマップ」が追加されています。

ここまできたらWordPressの完成まであと少し、2ステップです。
WordPressの形はいろいろありますが、次のステップでサイドバーや記事下の項目を設置をして、基本的なスタイルに整えていきます。
いきます。